”x6 layout的使用“ 的搜索结果
安装使用NPM /纱线# npm$ npm install @antv/x6 --save# yarn$ yarn add @antv/x6使用CDN可以使用以下任意一个最新版本的CDN地址: < script src =" https://unpkg.com/@antv/x6/dist/x6.js " > </ script ...
代码如下,里面有个useMouse()函数,追踪鼠标位置,这个需要项目中安装vueuse,可以查看下面文章去自行安装,这里使用的X6中自定义节点的方式实现的,项目目录如下,hooks里面存放一些函数和变量。nodes里面是自定义...
X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用。
jfet02 lpnp30x2 npn16x1 npn2x1 npn32x1 npn4x1 npn8x1 pjfw20l1 pjfw2l1 pjfw4l1 res100k res1k0lb res25lp spnp2x15 spnp2x30 spnp2x6
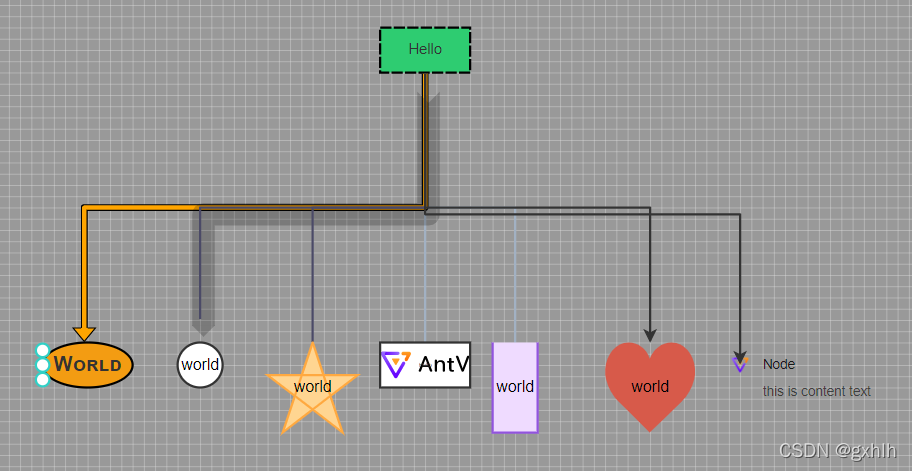
本次在React中使用antv X6 2.0的功能包括:1、节点右键菜单;2、节点自动布局;3、根据列表动态渲染节点;4、节点之间的连线;5、模版引用时的预览功能;6、使用拖拽组件添加节点(包含2种样式 及群组的添加);
问题描述 Vue在指定浏览器(火狐52.2.0 (64-bit))下使用 antv x6 拓扑图,显示效果为空 问题出现的环境背景及自己尝试过哪些方法 初步判定是vue框架问题,因为普通的HTML 使用antv x6插件 能过进行正常显示 尝试...
其中排版的要点是:
环境:Ant design pro v4 js antV x6:1.21.7
【代码】antv X6。
一直报错,放到modal外就好了,原因是Modal渲染时机问题。 初始化的时候获取不到是因为 一直都在componentDidMount中获取Modal内的dom结构,而目前的react,componentDidMount只会在组件的生命周期内执行一次,它...
提示: 解决: 第一步: npm add [email protected] ...import VueGridLayout from ‘vue-grid-layout’ ...createApp(App).use(axios).use(router)....因为vue-grid-layout是vue2版本的 但自己用的是vu...
使用grid-template-rows和gird-template-columns定义网格行数和列数,未超出定义的行数和列数的部分称为显式网格;如果放置了超出显示网格数量的grid items,那么网格算法(grid algorithm)将会创建额外的row或者...
antv/g6、antv/X6 阶段总结
antv/x6+antv/x6-vue-shape+vite打包后生产环境报错解决方法有以下4种...
antv g6框架离线引用js包
vue2 基于官方模版封装的 vue 组件节点 坑一: 在点击拓扑图中触发 router.push() 事件 无法通过this 去调用 , 通过引入router 来实现导航跳转,这个时候可能会无法携带参数,这个时候重启一下项目就好。...
FlowLayout流式布局的简单使用 FlowLayout类的常用方法及常量如下: 此类方法比较简单,参考代码如下 import javax.swing.*; import java.awt.*; class Windows2 { private JFrame jf; public JButton jbutton1...
等级制度用于可视化分层数据的布局算法。原料药例子const Hierarchy = require ( '@antv/hierarchy' ) ;// your tree dataconst root = { isRoot : true , id : 'Root' , children : [ { id : 'SubTreeNode1' , ...
<template> <div id="layoutContainer" style='width: 100%;height: 800px;'>... import {Graph, Color, Dom} from '@antv/x6' import dagre from 'dagre' // 自定义节点 Graph..
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地